
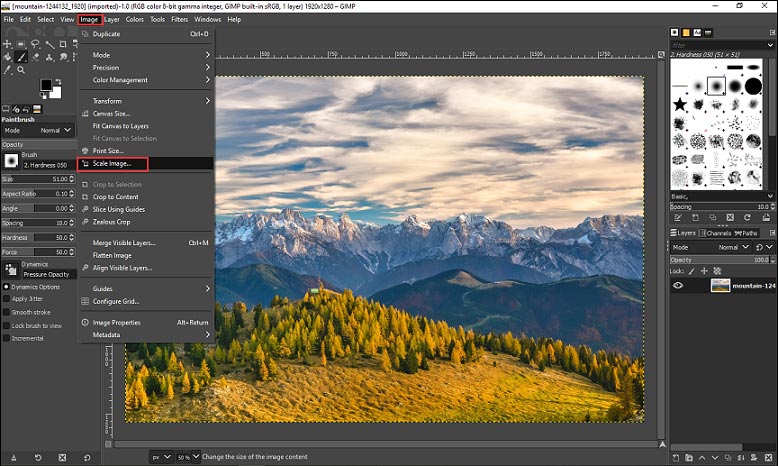
Scaling is best if you want to make a large photo smaller. This doesn’t require any calculations - simply type in the new height or width, and the remaining dimensions will automatically adjust, keeping the photo proportional. You’ll see the photo’s original dimensions and a field where you can type in its new dimensions. You’ll see a few options on the right side of the page to either scale the image or crop it.

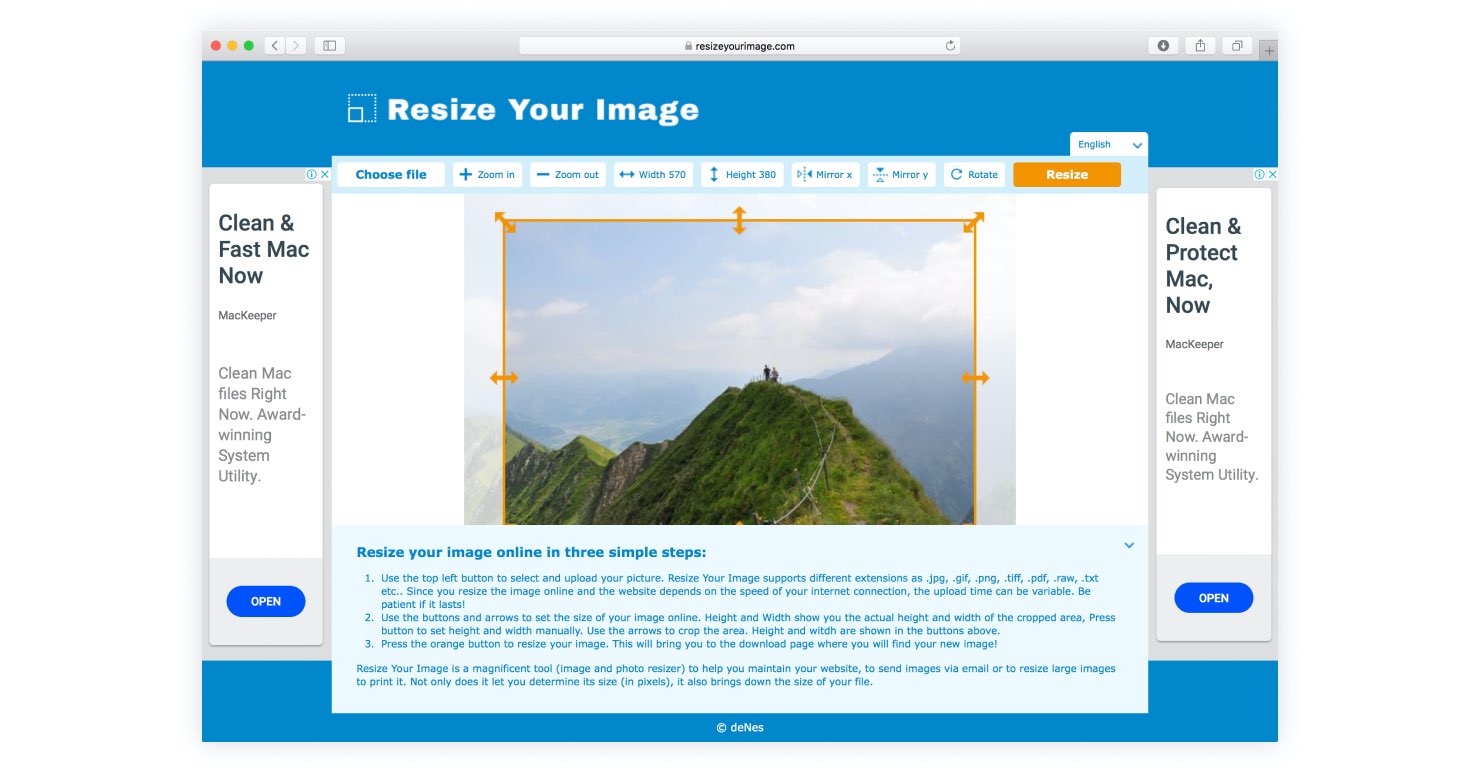
You will be directed to the Image Preview page. You’ll see information about the image, including file type, file name, file size, and the dimensions.Ĭlick the Edit Image button at the bottom of the photo. Once you click on the image, you’ll be taken to the Image Editor.

From here, you can either upload a new image or select one that you previously uploaded. You’ll see this option no matter where you are on Ĭlick on Media to access your Media Library. Go to your site’s settings by clicking on My Site or My Sites (if you have more than one) in the top-left corner of your screen. Scaling involves resizing an image in a way that keeps its original proportions intact, and doesn’t make it look like someone stretched it from head to toe.
Resize an image how to#
Poor image quality also sends a bad message to potential customers - if you don’t take the time to present them with professional images, why should they reward you with their business? How to scale an imageįortunately, there are a few ways to edit or resize an image using your site. Your site visitors shouldn’t have to squint when they view your product photos. This both frustrates visitors and affects your search-engine ranking in Google.Īlternatively, images that are too small will damage the user experience. Images that are too large will take up more bandwidth, causing slower load times.

Why photo sizes are importantĮverything that you add to a site affects its performance, especially when it comes to photos. Here’s how to resize an image the right way. We’ve all experienced it - how many times have you visited a site and seen stretched, blurry, and distorted photos that gave you double vision? Don’t make this mistake when launching your site. Too often, website managers treat images like afterthoughts. In fact, people are more likely to remember and share information if it’s paired with an image, according to HubSpot. I share my exact image dimensions and talk you through finding the right balance between image quality and file size in this Preparing your images for web post production class.Like words, photos tell stories. Resolution: DPI and PPI do not influence the web display of an image, they are only relevant when printing images.Ĭolour profile: I recommend sticking to the sRGB colour space for using images online. Adding images that are too large may negatively impact the load speed of your website. This will guide you in sizing your image.

If the image is to be viewed on retina display, it should be resized to twice the size of the container. Keep in mind where the image will be used and what size container it will be placed in. This format can be converted by using a website plugin or content delivery network from the JPEG images you upload.įile size: The recommended image size for web use is between 10 pixels (on the longest edge) while the recommended file size is no more than 500KB. Below are the key points you need to consider when it comes to reducing the file size of an image:įile format: Most websites and social media platforms accept JPEG, PNG or GIF files, though I tend to stick to JPEG.
Resize an image software#
Regardless of what software you’re using to resize your images, there are a few key things you’ll need to adjust to change the image and file size.


 0 kommentar(er)
0 kommentar(er)
